반응형

자동 정렬
포토샵으로 여러 요소들을 정렬 시킬 때 같은 간격으로 깔끔하게 정렬시키고 싶을 때가 있다. 이 도구를 모를 때 까진 보조선을 끌어다 놓고 하기도 했는데 너무 편리해서 모두가 알아야만 할 것 같다.
가로 등간격 정렬
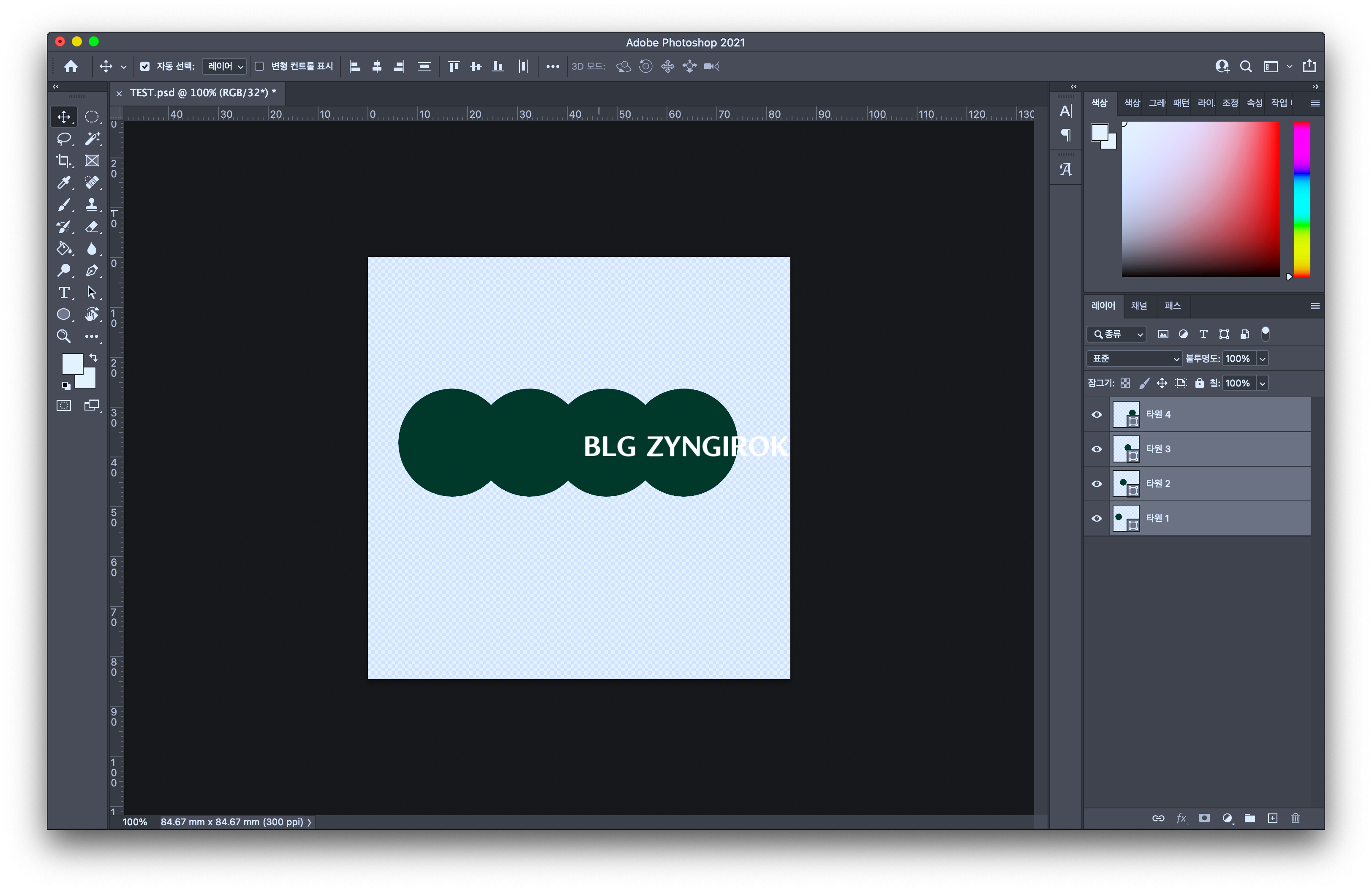
먼저 가로 등간격 정렬이다. 먼저 여러개의 요소가 있다. 정렬하고자 하는 요소들을 아래와 같이 선택해준 다음 좌우 한 줄로 나열을 해준다.

그런 다음 사각형이 좌우 선 안에 있는 아이콘을 눌러준다. 이 아이콘이 안보인다면 점 세개 아이콘을 누르면 찾을 수 있다.

그럼 아래와 같이 등 간격으로 정렬이 된걸 볼 수 있다. 간격은 끝에 있는 요소 사이의 거리를 기준으로 한다. 다시 말해서 양 끝 요소들이 더 멀리 떨어져 있다면 더 먼 간격으로 정렬이 가능하다.

세로 등간결 정렬
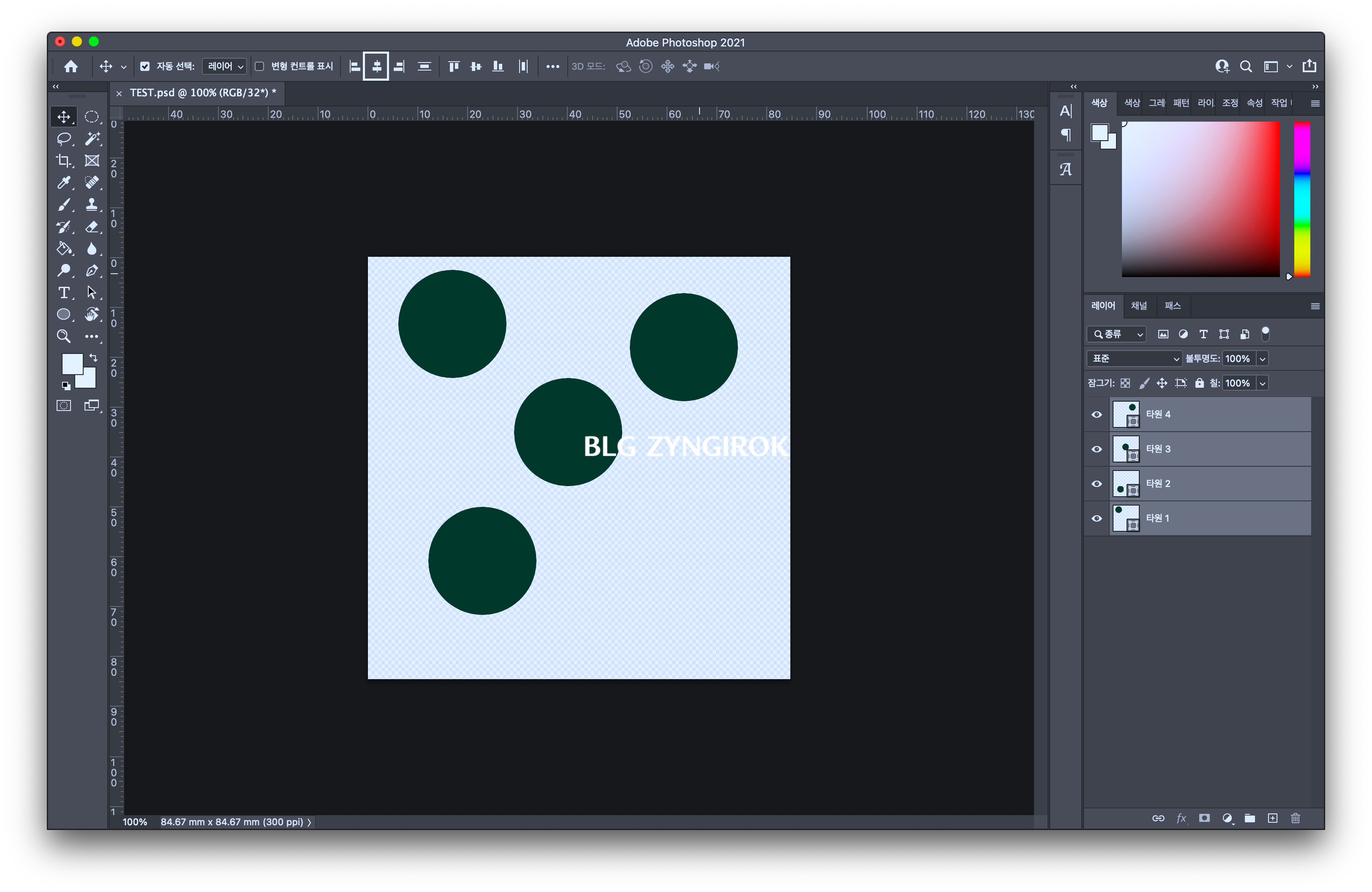
이번엔 세로이다. 가로와 마찬가지로 먼저 요소들을 수직방향으로 한 줄로 모을 것이다. 요소들을 선택한 다음 세로 가운데 정렬 버튼을 눌러 준다.

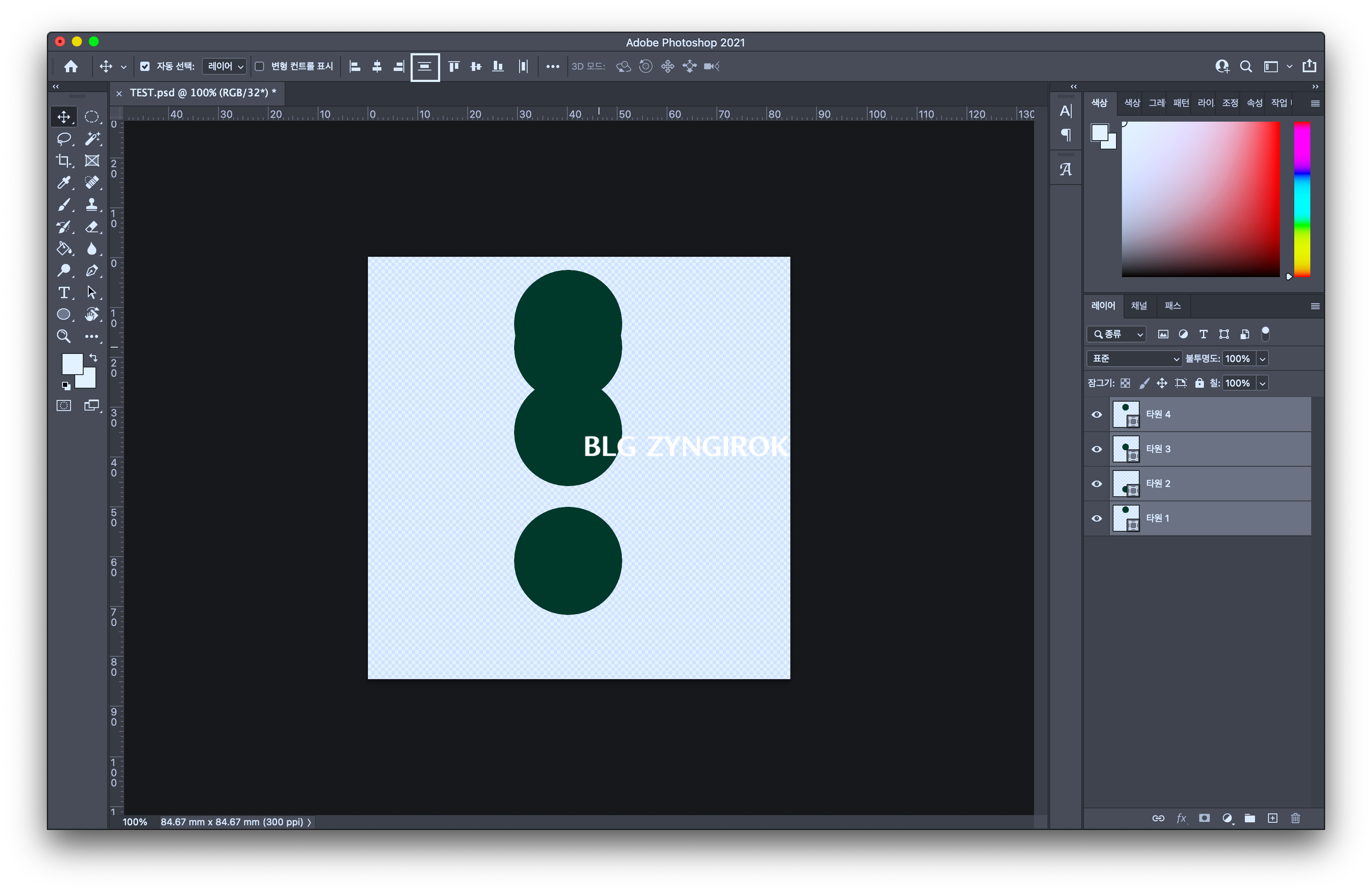
그런 다음 이번엔 사각형이 위아래 선 가운데에 있는 아이콘을 눌러 준다.

그럼 아래와 같이 상하 등간격으로 도형이 배치된 것을 확인할 수 있다.

반응형
'ICT' 카테고리의 다른 글
| Network | 보안 | 해쉬 엔코딩 엔크립트가 구분이 안가면 모르는 겁니다 (0) | 2022.08.04 |
|---|---|
| 포토샵 | 이미지 외곽선 만들기 (0) | 2022.08.03 |
| 포토샵 | 갑자기 색이 톤 다운 돼 이상하게 보인다면 (0) | 2022.07.22 |
| MS Office | 워드 엑셀 파워포인트 사용중 파일이름변경 (0) | 2022.07.01 |
| Gabia | 2차 도메인 만들기 - 2022년 기준 (0) | 2022.06.14 |




댓글