웹사이트를 만들거나 블로그를 운영하면서 좀 더 사이트만의 색깔을 내기 위해 파비콘을 설정해야 할 때가 있다. 그럴 때 물론 사이트 별로 지적 만들어서 적용할 수도 있지만 이미지 하나만 가지고 모든 크기의 파비콘을 만들어 주는 사이트가 있어서 소개해 보고자 한다.

그런데 파비콘이 뭔가?
파비콘은 웹사이트의 아이콘이다. 웹사이트를 웹브라우저에서 열었을 때 이름이나 주소 옆에 보이는 아이콘이 파비콘이고, 등록을 해 주어야만 나타난다. 설정해 두었을 때 사이트의 전문성 및 개성이 나타나기 때문에 등록해 두길 추천한다. 이 블로그의 탭 옆에도 "z" 모양의 파비콘이 등록되어 있는 걸 확인할 수 있다.
사전 준비
자신이 아이콘으로 만들고 싶은 이미지를 포토샵이나 Pixlr(https://pixlr.com/kr/) 같은 이미지 작업 프로그램을 이용해서 가로 세로 192 pixel (192 px * 192 px) 규격으로 준비한다.
* 벡터 이미지로 뒷 배경이 없는 것도 괜찮다.
파비콘 생성 사이트
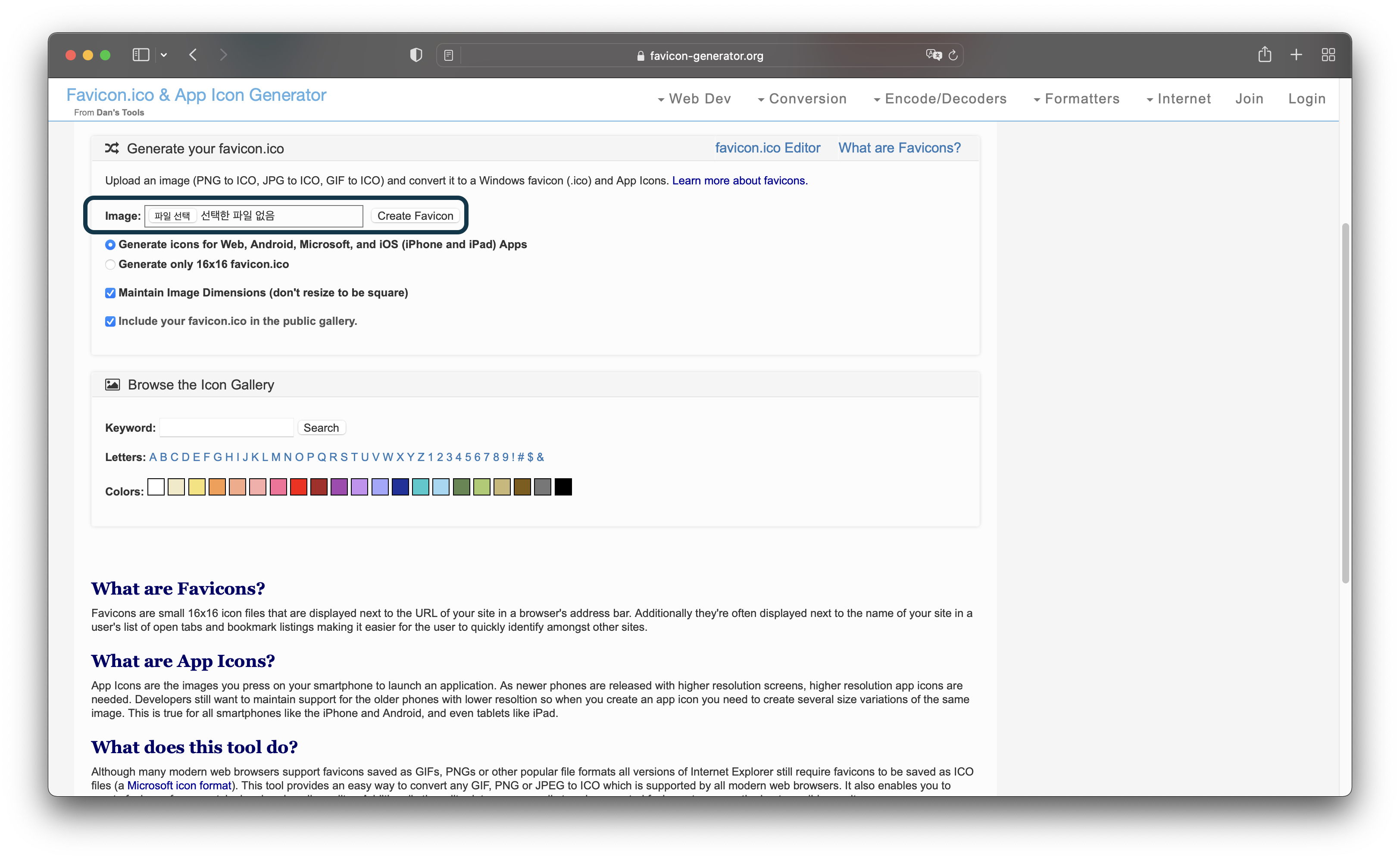
이제 이미지를 파비콘으로 생성해 주는 파비콘 제너레이터 (https://www.favicon-generator.org)에 접속한다.

파일 선택을 해서 미리 준비해둔 이미지를 선택해서 업로드한다. 그다음 오른쪽의 "Create Favicon" 버튼을 눌러 주면 된다. 만약에 16px x 16px 크기의 파비콘만 필요하다면 이미지 업로드란 바로 밑에서 "Generate only 16x16 favicon.ico"을 선택해 주면 된다.

이게 파비콘이 생성된 후의 페이지 모습이다. 위의 "Download the generated favicon"을 눌러 주면 생성된 모든 크기의 파비콘 아이콘들을 컴퓨터로 내려받을 수 있고 만약에 사이트 head란에 삽입을 원할 때는 그 아래 코드를 복사해서 붙여 넣어주면 된다.
'N-WELL' 카테고리의 다른 글
| 애드센스 | 갑자기 받게된 PIN 번호 (0) | 2022.02.23 |
|---|---|
| 갤럭시 | One UI 4.0 화면 스크롤시 늘어나는 효과 끄기 (0) | 2022.01.30 |
| 맥 마스터 | 나의 소중한 맥북을 지켜줄 가죽 파우치 (2) | 2022.01.30 |
| M1 Pro 맥북 14인치 10일 사용기 - 달라진 나의 모습 (0) | 2022.01.21 |
| 갖고 싶다 콘텐츠 | 드디어 도착한 M1 PRO 맥북 프로 14인치 언박싱 (0) | 2022.01.11 |



댓글